Headings
- Jira Shortcuts Cheat Sheet Printable
- Jira Keyboard Shortcuts Cheat Sheet
- Jira Cheat Sheet Pdf
- Disable Keyboard Shortcuts Jira
- Jira Shortcuts And Tips
To create a header, place 'hn. ' at the start of the line (where n can be a number from 1-6).


- Jira workflow properties tricks and cheat sheet TechClimbs June 02, 2020 You can use work flow properties to put some restrictions on a cretin action/status or transition.
- Collection of Dash cheat sheets. Contribute to Kapeli/cheatsheets development by creating an account on GitHub.
| Notation | Comment |
|---|---|
Bigger heading | |
Big heading | |
Normal heading | |
Small heading | |
Smallest heading |
JIRA cheat sheet of all shortcuts and commands.
Text Effects
Text effects are used to change the formatting of words and sentences.
| Notation | Comment |
|---|---|
| Makes text strong. | |
| Makes text emphasis. | |
| Makes text in citation. | |
| Makes text as | |
| Makes text as . | |
| Makes text in superscript. | |
| Makes text in subscript. | |
| Makes text as monospaced. | |
To make an entire paragraph into a block quotation, place 'bq. ' before it. Example: Some block quoted text | |
Quote a block of text that's longer than one paragraph. Windows remote desktop iphone. Example: here is quotable | |
Changes the color of a block of text. Example: look ma, red text! |
Text Breaks
JIRA Cheat Sheet Shortcuts Global gd Go to Dashboard gp Browse to a Project ga Go to Agile gi Find Issues gg Administration Quick Search / Quick Search. Quick Operations c Create an Issue alt+ctrl+s Form Submit Navigating o View selected Issue j Next Issue k. What you'll see is a dialog listing the available keyboard shortcuts, for your operating system, in Confluence. The keyboard shortcuts are broken up into 3 categories: General – Global, page and blog post shortcuts. Editor – Text editing and formatting shortcuts. Editor Autoformatting – Wiki markup and autoformatting shortcuts.
Most of the time, explicit paragraph breaks are not required - The wiki renderer will be able to paginate your paragraphs properly.
| Notation | Comment |
|---|---|
| Produces a new paragraph | |
| Creates a line break. Not often needed, most of the time the wiki renderer will guess new lines for you appropriately. | |
| Creates a horizontal ruler. | |
| Produces — symbol. | |
| Produces – symbol. |
Links
Learning how to create links quickly is important.
| Notation | Comment |
|---|---|
| Creates an internal hyperlink to the specified anchor or attachment. Appending the '#' sign followed by an anchor name will lead into a specific bookmarked point of the desired page. Having the '^' followed by the name of an attachment will lead into a link to the attachment of the current issue. | |
Creates a link to an external resource, special characters that come after the URL and are not part of it must be separated with a space. The [] around external links are optional in the case you do not want to use any alias for the link. Examples: Client firmware: Raspberry Pi OS version 3.3 Client OS Class: Linux Client OS: Linux Certified on Citrix versions: Citrix Virtual Apps and Desktops service, Citrix Virtual Apps and Desktops service on Azure, XenDesktop 7.15 LTSR, Citrix Virtual Desktops 1906, 1909, 1912 LTSR, Citrix Workspace App for Linux, Citrix Managed Desktops. Raspberry pi citrix workspace. The ViewSonic® SC-T25 Citrix workspace hub (based on Raspberry Pi 3) is perfect for businesses looking for cost-effective and high performance solutions for their virtual workspace needs. With integrated Bluetooth, the SC-T25 supports all of the Citrix Workspace Hub usage models, include beacon-based session roaming, QR code login, and Citrix Casting. The Citrix Workspace Hub, built on the Raspberry Pi3 and powered by NoTouch OS, antiquates Desktop PCs and desk phones and supports Citrix Casting and Session Roaming. Take advantage of Citrix Casting/Wireless Docking capabilities with Mac, iOS, and Android to seamlessly roam Citrix sessions from a tablet or mobile device to any workspace station. http://jira.atlassian.com | |
Creates a link to an email address, complete with mail icon. Example: | |
Creates a download link to a file on your computer or on a network share that you have mapped to a drive. To access the file, you must right click on the link and choose 'Save Target As'. By default, this only works on Internet Explorer but can also be enabled in Firefox (see docs). | |
| Creates a bookmark anchor inside the page. You can then create links directly to that anchor. So the link [My Page#here] will link to wherever in 'My Page' there is an {anchor:here} macro, and the link [#there] will link to wherever in the current page there is an {anchor:there} macro. | |
| Creates a link to the user profile page of a particular user, with a user icon and the user's full name. |
Jira Shortcuts Cheat Sheet Printable
Lists
Lists allow you to present information as a series of ordered items.
| Notation | Comment |
|---|---|
A bulleted list (must be in first column). Use more (**) for deeper indentations. Tidal vs qobuz 2020. Example:
| |
A list item (with -), several lines create a single list. Example:
| |
A numbered list (must be in first column). Use more (##, ###) for deeper indentations. Example:
| |
You can even go with any kind of mixed nested lists Example:
Example:
|
Images
Images can be embedded into a wiki renderable field from attached files or remote sources.
| Notation | Comment |
|---|---|
Inserts an image into the page. If a fully qualified URL is given the image will be displayed from the remote source, otherwise an attached image file is displayed. | |
Insert a thumbnail of the image into the page (only works with images that are attached to the page). | |
For any image, you can also specify attributes of the image tag as a comma separated list of name=value pairs like so. |
Attachments
Some attachments of a specific type can be embedded into a wiki renderable field from attached files.
| Notation | Comment |
|---|---|
Embeds an object in a page, taking in a comma-separated of properties. Default supported formats:
Other types of files can be used, but may require the specification of the 'classid', 'codebase' and 'pluginspage' properties in order to be recognised by web browsers. Common properties are:
Due to security issues, files located on remote servers are not permitted Styling |
Tables
Tables allow you to organise content in a rows and columns, with a header row if required.
| Notation | Comment | ||||||||
|---|---|---|---|---|---|---|---|---|---|
Makes a table. Use double bars for a table heading row. The code given here produces a table that looks like:
|
Advanced Formatting
More advanced text formatting.
| Notation | Comment |
|---|---|
Makes a preformatted block of text with no syntax highlighting. All the optional parameters of {panel} macro are valid for {noformat} too.
Example: | |
Embraces a block of text within a fully customizable panel. The optional parameters you can define are the following ones:
Example: a block of text surrounded with a panel yet another line | |
Makes a preformatted block of code with syntax highlighting. All the optional parameters of {panel} macro are valid for {code} too. The default language is Java but you can specify others too, including ActionScript, Ada, AppleScript, bash, C, C#, C++, CSS, Erlang, Go, Groovy, Haskell, HTML, JavaScript, JSON, Lua, Nyan, Objc, Perl, PHP, Python, R, Ruby, Scala, SQL, Swift, VisualBasic, XML and YAML. Example: |
Misc
Various other syntax highlighting capabilities.
| Notation | Comment | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Escape special character X (i.e. {) | ||||||||||||||||||||||||||||||
| , etc | Graphical emoticons (smileys).
|
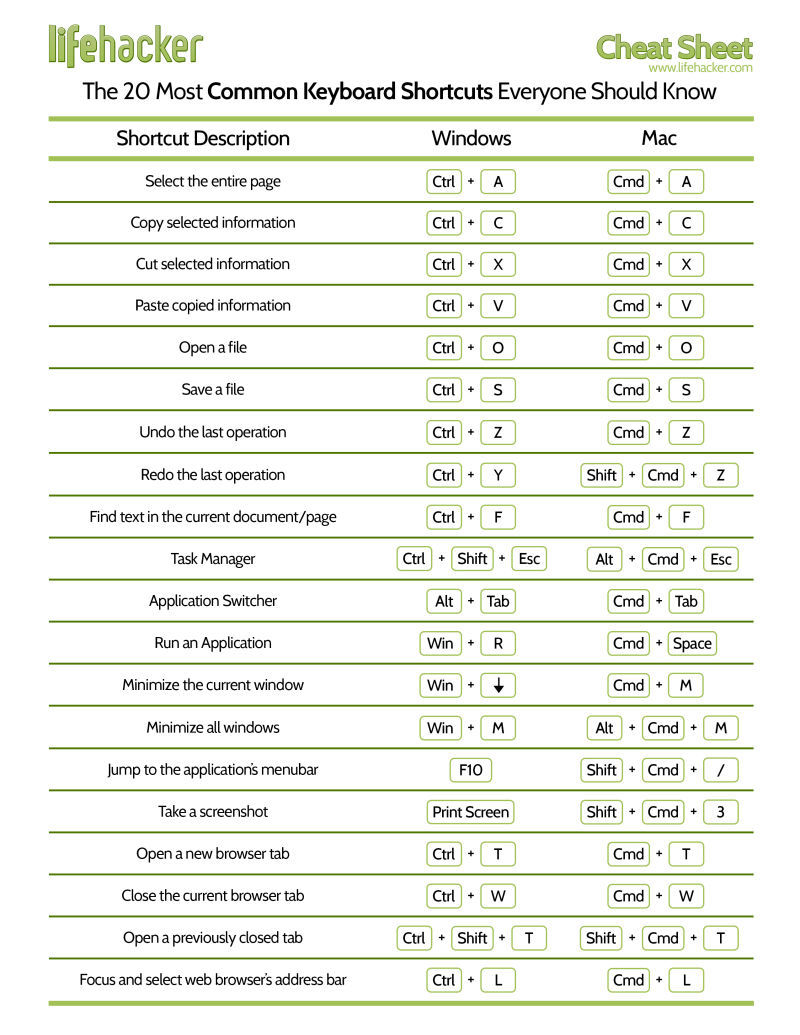
Shortcuts in Confluence are a way to improve your content creation and prevent unnecessary switching between pages. The less your hands leave the keyboard, the faster you can be. We collected the most useful shortcuts for you on a cheat sheet that includes how to add emoticons and symbols and edit headings on the fly.
'My favorite Confluence shortcut allows me to insert links and references to other Confluence pages easily: cmd + k. It became very useful and was a real time-saver when I was building the K15t website in Confluence and constantly needed to insert links to other pages or assets in the space.' - Shannon Meehan, Product Marketing Manager at K15t
'When it comes to editing in Confluence, I like to use the 'productivity combo', C to create a new page, Command+Shift+E to preview the page I'm working on, and Command+S to Save it. The preview one is very useful to easily check your page format while you are adding new contents. ' - Jorge Merino, Product Specialist at Comalatech
'My productivity tip: 'watch blogs'. You can do this at two levels:
- a particular space
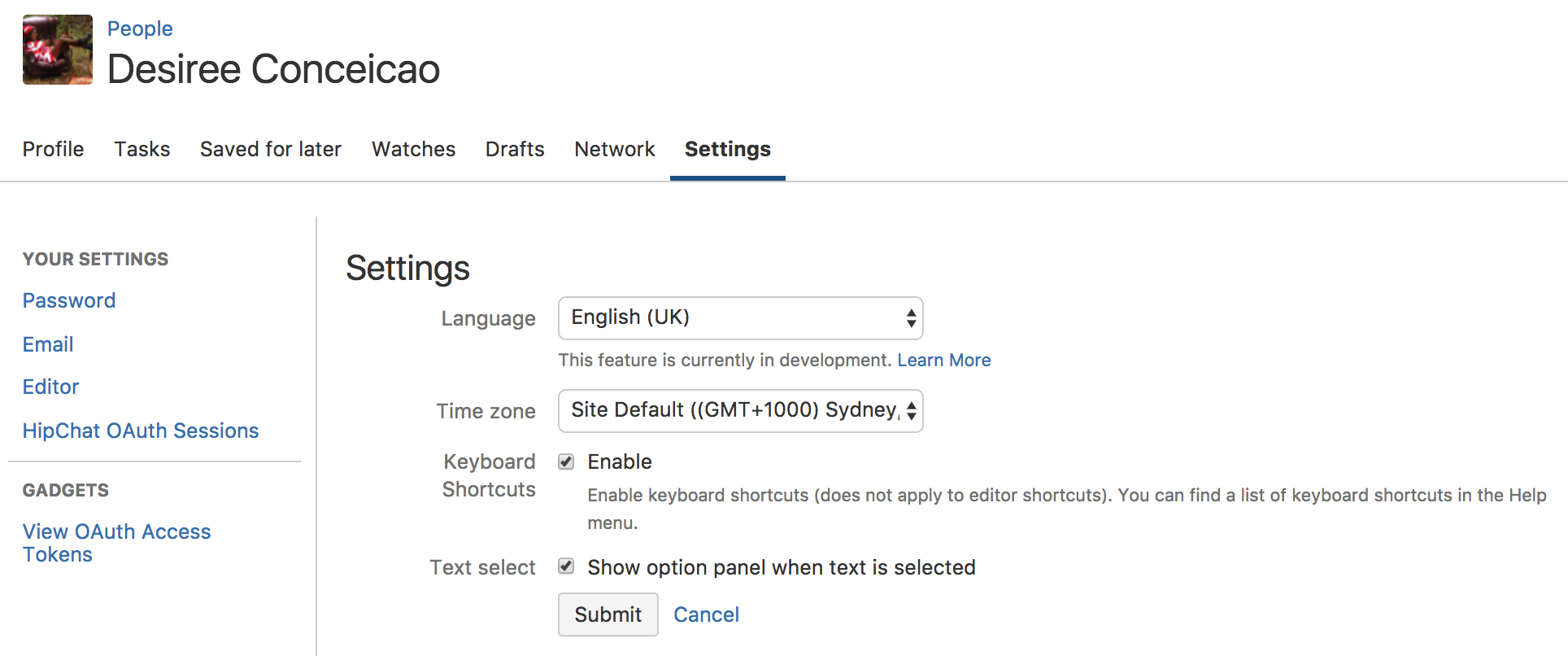
- or your whole site (done via your personal settings)
Settings > Email > Subscribe to all blogs
Jira Keyboard Shortcuts Cheat Sheet
Why it helps me with my daily routine?
Blogs are often used for people to share announcements, celebrate success or share learnings across an organisation. They're also used to help everyone in your company to bring their whole selves to work - given them a voice to share what they're thinking. Here are three reasons why I've got a lot of benefits from them:
Jira Cheat Sheet Pdf
1. It reduces email and improves discussion
Instead of all the 'reply all' people can watch the blogs they're interested in and follow along. If you're interested you can comment or react to blogs.

Disable Keyboard Shortcuts Jira
2. It gives everyone in the context bigger context
Because teams can easily link to content in Confluence for detail and do inline / contextual comments.
3. It helps a large organisation feel like a small team
When information flows freely, it makes it easier for everyone in your organisation understand the why and get context into decision making. If someone new starts, I can point them to prior blogs for context.

Jira Shortcuts And Tips
Next time you're about to send an email to a big CC or TO list, think about writing a blog instead.' - Sherif Mansour, Distinguished Product Manager at Atlassian
Speed up your content creation by downloading a cheatsheet with these keyboard shortcuts:
