Vue.js - The Progressive JavaScript Framework. Watch all Vue Mastery courses Free all weekend on April 23-25. Markdown Editor Example. Dead simple Markdown editor. A few weeks ago, I created a few videos of me converting jQuery plugins to vanilla JS. I thought it would be fun to do the same thing with the demo projects from a few popular frameworks.Today, I.
R Markdown is a fantastic resource for creating static documents for users to consume your data. However, while R Markdown is extremely capable for standard use cases, it can prove limiting when your requirements are less straightforward. Vue.js is a modern JavaScript framework which can be harnessed to build feature-rich user interfaces. In this blog I’m going to walk you through my experience integrating Vue with R Markdown, and in doing so, we’ll generate a dynamic table of data controlled by user inputs that are powered by Vue.

Here’s a usable example of the rendered HTML output from the R Markdown file that we’ll be creating. As it’s a static file, its data is not live and represents data correct at the time of publication, 14 February 2020.
Accessing Data
Firstly, we’ll need to get some data. I’ve thoroughly enjoyed watching Luka Dončić’s rise in the NBA this season, and given his prolific scoring, I figured it’d be fun to compare him amongst the top ten scorers in the 2019-20 NBA season. I’m going to use the R package ballr which provides an R interface for basketball-reference.com. From there we can convert our data to JSON format and echo it as a global JavaScript variable.

Integrating Vue with R markdown
For convenience, I’m going to source Vue.js from a Content Delivery Network (CDN) link. Adobe acrobat pro 11 repair repair for mac free download. We can source a link for the latest Vue build via vuejs.org. Vue maintains an excellent devtools extension for Chrome and Firefox browsers, though it’s worth warning that these devtools won’t work on pages using the minified production builds of Vue. In this case, use the alternative development build from the same resource section on vuejs.org.
While R Markdown includes a markdown option for importing CSS and JavaScript files, these do not currently support external urls and only work with local filepaths. Since we’ve opted for CDN links, we’ll have to print the HTML markup explicitly. I’ve also opted to import noUiSlider as a convenient solution for the logic that’s necessary to manage a double range slider.
We’ll be using Vue to manage four HTML elements: a table, two <select> elements, and a range slider. Given the interlinked nature of the Vue logic, it makes more sense to include this code in its entirety at this stage. From here we can discuss the individual elements in reference to this block, rather than cherry-picking individual lines of code later and adding an unnecessary layer of complexity.
Filtering Players based on input values
In our HTML code, we’ll be accessing Vue data from two places: the instance's data object and via computed properties which dynamically change to reflect any related changes in the data object. In our case, we have a computed property called filteredPlayers. This array of players will change to reflect any changes made by the user via the <select> elements or range slider, filtering the players accordingly. All we need to know at a high level is that Vue is reactive and our visualized data will respond in real time to user input. If you plan to work in-depth with Vue in future though, it’s well worth reading and understanding its reactivity system. This is valuable not just in understanding the secrets behind Vue’s magic, but also in avoiding common gotchas.
In our HTML markup we can populate a table by looping through our filteredPlayers array. It’s possible to include raw HTML markup in R Markdown files, but we must ‘cat’ any HTML elements utilizing Vue’s syntactic sugar, as R will print it as a block of raw code rather than actual HTML markup if we don’t. A glossary for this table’s column variables can be referenced via basketball-reference.com.
Configuring the range slider
One popular option for generating data tables in R Markdown is the DT package, which provides an R interface to a JavaScript library named DataTables. This package offers good solutions to many normal use cases, and even includes a range slider option for numeric, date, and time data. Despite this I feel that it’s a useful learning opportunity to include a custom slider, not just for scenarios where non-standard range filtering is required, but also for contexts where custom UI requirements necessitate a non-standard frontend.
The first thing that you may notice is that the slider is created within our Vue instance’s mounted() function. This function is known as a Lifecycle Hookand allows us to dictate that the code within the function will only be executed once the Vue instance has been created and mounted to our web page’s Document Object Model (DOM). Since this slider is separate from our Vue instance but relies upon it in order to work, it is important that the slider is created at this point and not earlier. Lower-level discussion of Vue.js is beyond the scope of this blog post, but it’s certainly worth understanding the Vue lifecycle if you do plan to use Vue in a project of your own.
There are a few final considerations for our range slider. In order to dynamically set the slider’s limits each time our markdown file is rendered, we can use JavaScript’s reduce() function to find the highest and lowest player ages. Finally, we can set a listener for the slider’s update events in order to update Vue’s data each time the slider’s ranges change.
Configuring the <select> inputs

These inputs allow the user to filter the players by their respective divisions and conferences. I’ve added a function named inputHandler to each input. This function will be called each time a HTML element’s value changes, in order to reset a <select> element’s related Vue data if the user selects a value from its counterpart <select> element. For example, we don’t want to be concurrently filtering for players in both the Atlantic Division and the Western Conference as that will return zero players.
Applying custom Styling
One notable benefit of R Markdown is that it utilizes the Bootstrap framework. When searching for solutions, it’s worth bearing in mind that R Markdown still uses Bootstrap 3.3 while Bootstrap itself is now on version 4.0. This is relevant to the styling we need for our template as we’ll need to put some padding under the div that houses our range slider. If we were googling for Bootstrap solutions, we’d likely come across Bootstrap 4’s native padding classes, but as these don’t exists in Bootstrap 3 we’ll have to create our own class.
Working with the Quirks of R Markdown Mplus software mac download free.
Undoubtedly, R Markdown has some quirks. If you don’t run into anything while composing straightforward markdown templates, it's likely you will while attempting to integrate external libraries into your template. I’ve already mentioned the issues with importing files from CDN links. Another to add to that list is indentation. My preference (for readability and ease of editing) was to use HTML markup for the necessary bootstrap divs and to nest these divs as I would in a normal HTML file. In my case I found it necessary to compromise on indentation as there existed cases where the indentation either resulted in divs being rendered as code, or even being omitted from the rendered HTML file altogether. A coworker of mine often jokes that programming in R can be both an art and a science. This certainly does seem the case at times when tweaking complex R Markdown files to ensure they knit as expected.
Conclusion
I’m a big believer in using the right tool for the right job. There are times to use and not to use R Markdown. If you find yourself requiring extensive front-end logic to create your desired user-interfaces, you may want to consider an alternative reporting solution to R Markdown. If you do find yourself leveraging R Markdown for a project though, I hope that this blog has helped spark some new ideas for achieving your desired results.
This project’s source code is viewable on github.
This is a quick post to show the different ways we can use to make Vue.jscomponents available inside Markdown content.
And at the same time, see how we can import .md files inside Vue.jscomponents.
This is possible thanks to the hard work being done onfrontmatter-markdown-loader.
As a starting point, we’ll use the code from the Nuxt.js app weget from following the Quickstart guide for a new Nuxt.js project.
With the app ready, get into its directory and install thefrontmatter-markdown-loader:
Then add a new webpack rule to nuxt.config.js, thiswill allow us to import Markdown files:
Now let’s create a new content/blog directory:
Create a frontmattered Markdown file at content/blog/my-post.md with this content:
Markdown-it
Get used to closing tags when using HTML inside Markdown.
§ Globally available component
Create a components/GlobalComponent.vue file:
To make it globally available, we need to register it in that way.
Create a new plugin for registering global components atplugins/global-components.js:
Then in nuxt.config.js:
§ Locally available component
Vue Js Markdown Render
Create a components/LocalComponent.vue file:
Brandonferens
§ Async component
Create a components/AsyncComponent.vue file:
Let’s take this approach for a spin —Shall we?
For the sake of this PoC, change your pages/index.vue file to this:
Launch your dev server with:
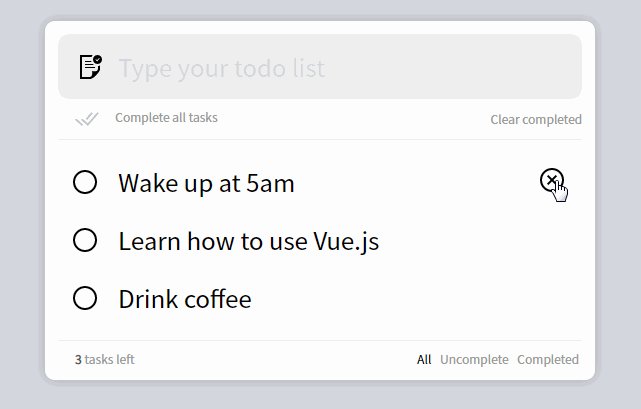
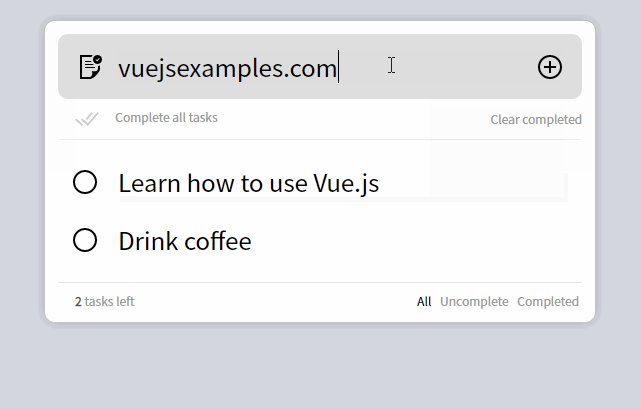
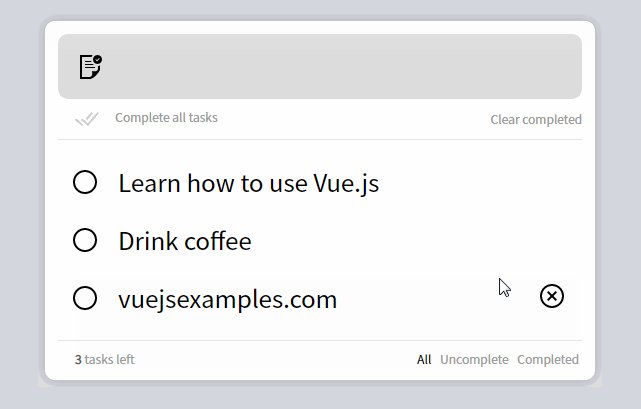
Navigate to http://localhost:3000 and you should see something like this:
This is just a stepping stone on my way to writing a full blog systemthat uses mainly Markdown for content, but can include Vue.jscomponents in a painless way.
